In this section we'll show an example showing how to send data from a Blueprint to the UI. The first part of the example, will show you how to trigger a simple event from a Blueprint. The second one expands it with exporting whole game objects to the UI.
There are two ways of triggering JavaScript events from a blueprint.
We'll start with the easier one first. It encapsulates all the required logic that you would otherwise have to do yourself with multiple blueprint nodes.
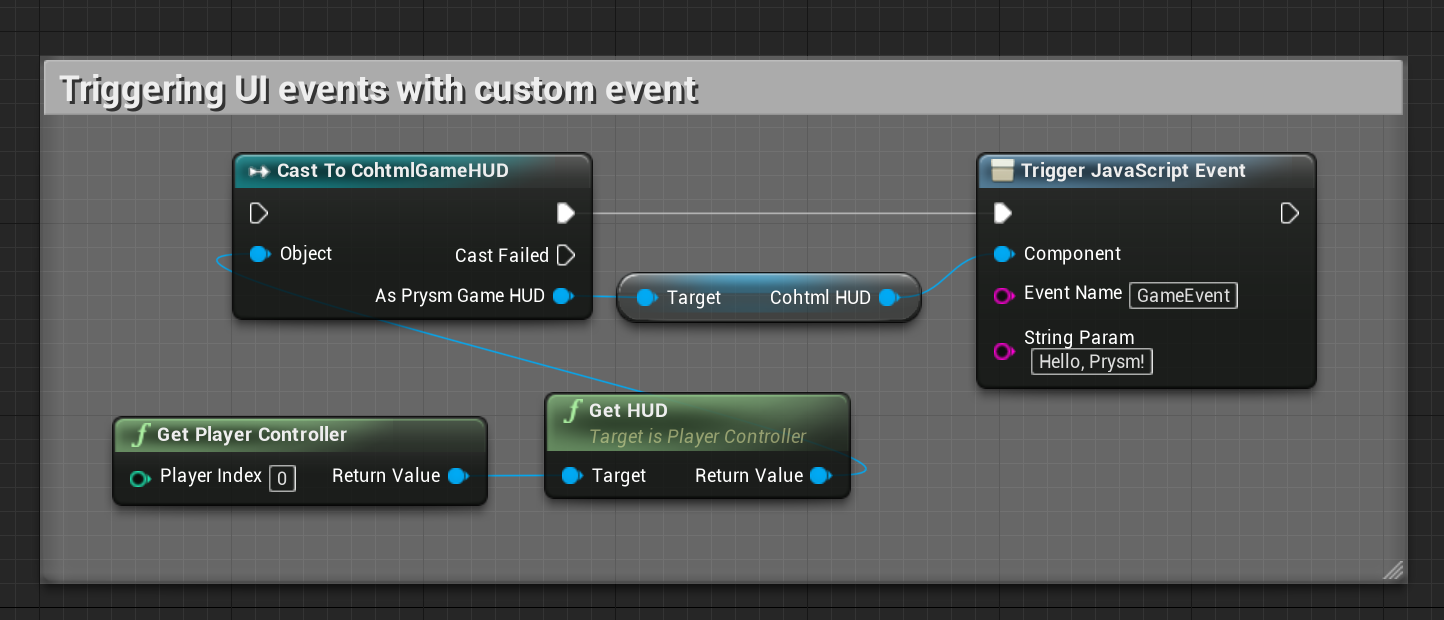
Trigger event. Spawn a Trigger JavaScript Event node from the Prysm category.Cohtml Component Pin. You need to connect the component that will trigger the event.Event Name Pin. This will be the name of the event that's going to be triggered in JavaScript.UCLASS objects.Trigger JavaScript Event node after you have received the ScriptingReady event.Here's how the final blueprint looks like:

The second ways is more verbose and explicit. We'll examine it in the context of the sample game:
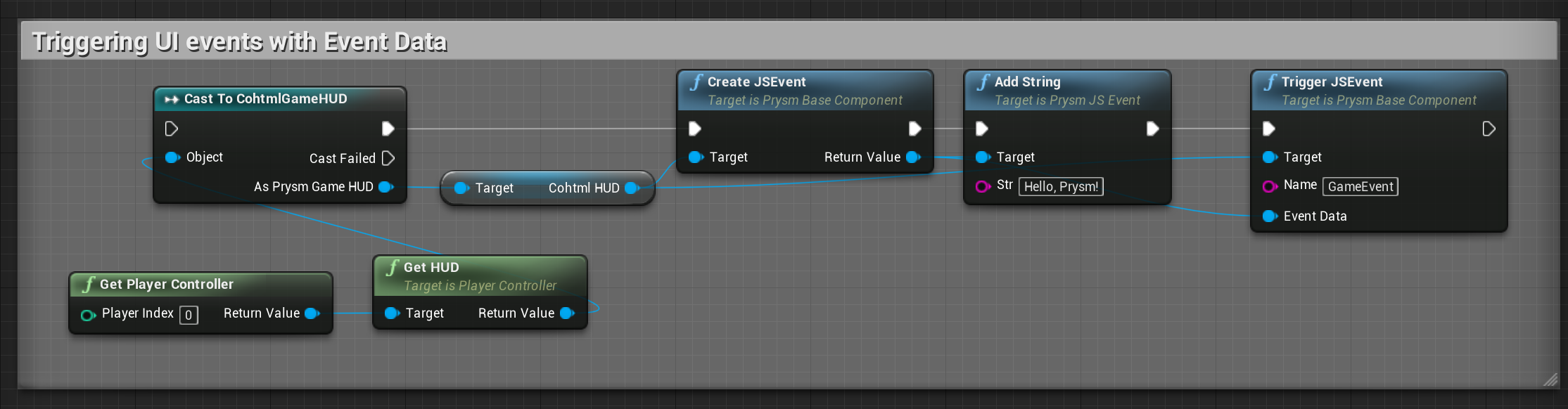
Begin Play EventGet Player Controller node.Get HUD Node from the PlayerControllerGet HUD node, drag a pin and add a Cast to CoherentSampleHUD Node.CoherentSampleHUD node, drag a pin and get its Prysm HUD property.Prysm HUD object and select Assign Scripting Ready. The ScriptingReady_Event event will be triggered when the page is ready to receive events. Note that you MUST add call to this event manually to your JavaScript code in the UI AFTER all your initial engine.on event subscriptions.Prysm HUD pin and create a Create JSEvent node. This node produces the object that will represent our event.Assign to ScriptingReady with Create JS Event. This means that as soon as the page is ready to receive events, we'll send this one.Return value pin of the Create JS Event node and create a Sequence node.Then 0 of the Sequence node, and create Add String node. The JS event object that we just created can carry an arbitrary amount of arguments that will be available to the JavaScript of the page (each parameter must be added to the event with the appropriate Add XXXX node before the event is triggered; the order by which arguments are added to the event will be the order the JavaScript code receives them).Create JSEvent with the target of the Add String node.Prysm HUD pin and create a Trigger JSEvent node. This is the node that will effectively execute the event and send it to JavaScript. It must happen after all arguments have been added.Then 0 in the Sequence node, drag a pin and create Add String node.Then 1 to the EventData pin of Trigger JSEvent.
This guide assumes you have completed the first part of the sample, creating and sending a simple JS event, steps 1 to 13.
Make the entire PlayerCharacter object available to the UI and display the player name, max health and the max amount of ammo the character can carry on-screen.
In the hud.html page you can see that there is a playerInfo element that contains the player data we want to show. Populate this data from the game
through Blueprints.
Get Player Character node.Return value pin of the Create JS Event node and create a Add Object node. The JS event object that we just created can carry an arbitrary amount of arguments that will be available to the JavaScript of the page. Each parameter must be added to the event with the appropriate Add XXXX node before the event is triggered. The order by which arguments are added to the event will be the order the JavaScript code receives them.Get Player Character return value to the Object pin of the Add Object. This means that our event will send the whole player character object to JavaScript and we'll be able to use it's properties in the UI.Prysm HUD pin and create a Trigger JS Event node. This is the node that will effectively execute the event and send it to JavaScript. It must happen after all arguments have been added.EventData pin.Name property) to SetPlayerState.Then 0 pin of the sequence to the Add Object node and the Then 1 to the Trigger JS event node.The complete Blueprint is identical to the one from the previous section with the only difference being the Add String replaced with Add Object.
As soon as the game starts and the HUD loads, the SetPlayerStats event will be triggered and the corresponding JavaScript code that populates the Statistics fields in the UI will execute.
In JavaScript we've added a handler for the SetPlayerStats event (see CoherentSample/Content/Resources/uiresources/MainUI.html).
engine.on('SetPlayerStats', function (character) {
$("#playerName").html(character.PlayerName);
$("#playerMaxHealth").html(character.MaxHealth);
$("#playerMaxAmmo").html(character.MaxAmmo);
$("#playerInfo").css("display", "initial");
});
// IMPORTANT: Signal the game we are redy to receive events
// We have setup all JS event listeners (the 'engine.on' calls)
engine.call("ScriptingReady");
The character variable contains all the properties of the APlayerCharacter actor in the game. Now we can use them to populate the Statistics of our UI.
UObjects, only their primitive type UPROPERTY-tagged fields are exported. UObjects contained in exported UObjects are not recursively exported because they might contain circular dependencies and cause memory outages.The object in JavaScript is a copy of the original one. Changing its properties directly won't affect the object in the game. However, you can call events back in
the game with parameters and use this mechanism to update logic in the game from the UI. This is explained in the next section.
Objects sent to JavaScript are copies of the ones in the game. Therefore, sending smaller objects less often is preferable as it incurs less resource usage.
As a general note the best way to structure the scripting is to create blueprint functions for every interaction and call them when needed from the master Blueprint. This makes the master Event Graph much less cluttered and more readable.
Prysm provides a very powerful binding framework that can be used to connect the C++ logic of the game with the UI JavaScript code and vice-versa.
To trigger events from C++ to JavaScript you can use the TriggerEvent method of the View.
void ACoherentSampleCharacter::OnTabReleased()
{
cohtml::View* View = GetCohtmlView();
if (View)
{
View->TriggerEvent("ToggleMenu");
}
}
Any parameters you pass to it will be also sent to the JavaScript code. In JavaScript you must define which function should be called when an event is triggered from C++. The cohtml.js file exposes a special JavaScript object named engine that provides the glue and connections between the events in C++ and JS. You must use that object to define all your event handlers. The on method will bind an event to a JS handler.
engine.on('ToggleMenu', toggleMenu);
In this case as soon as C++ calls TriggerEvent("ToggleMenu"), the toggleMenu function will be executed in JavaScript.
Triggering events from JavaScript to C++ is analogous. First, in C++ you need to define which method (or UE4 delegate) will handle a specific event triggered from JS.
Defining C++ handlers must happen after the View has triggered the ReadyForBindings event. If you want to handle this event, you must subscribe to it and in its handler you should declare all your bindings. In the ACoherentSampleHUD Actor in the sample game this is done with the following line:
CohtmlHUD->ReadyForBindings.AddDynamic(this, &ACoherentSampleHUD::BindUI);
Now, as soon as the View has been loaded, it will invoke the BindUI method where you can declare all the bindings for the View.
The BindUI method is straight-forward:
void ACoherentSampleHUD::BindUI(int32 frameid, const FString& path, bool isMain)
{
CohtmlHUD->GetView()->BindCall("CallFromJavaScript",
cohtml::MakeHandler(&CalledFromJSSampleDelegate,
&(FCalledFromJSSample::ExecuteIfBound)));
CohtmlHUD->GetView()->BindCall("CalledFromJSString",
cohtml::MakeHandler(this,
&ACoherentSampleHUD::CalledFromJSStringHandler));
CohtmlHUD->GetView()->RegisterForEvent(
"CalledFromJSUStruct",
cohtml::MakeHandler(this, &ACoherentSampleHUD::CalledFromJSUStructHandler));
}
Essentially we say: "When JavaScript fires the `CallFromJavaScript`event, in C++ you must execute
`CalledFromJSSampleDelegate` delegate". The same applies for the second binding but in that case it'll call the CalledFromJSStringHandler method of the class.
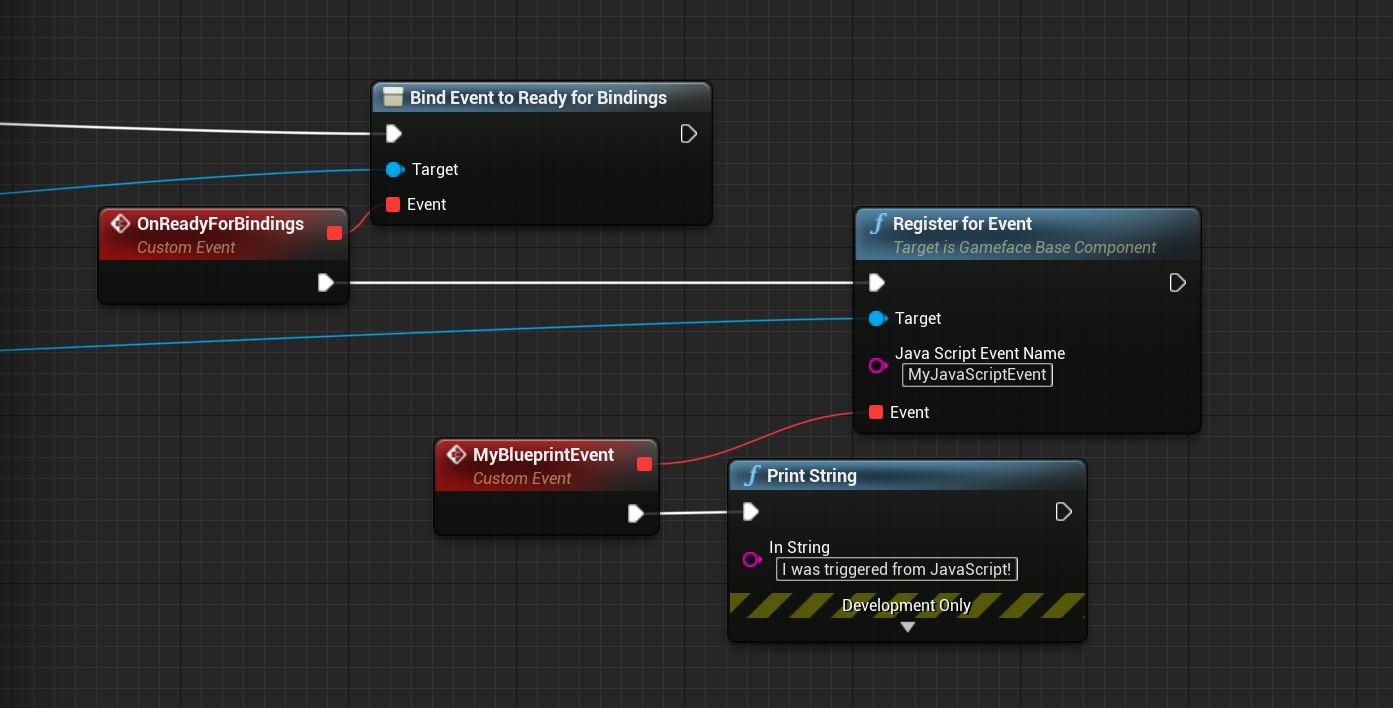
You can also do this in a Blueprint-only fashion, using the "Register for Event" blueprint node, as shown below.

In JavaScript you just have to use:
engine.call("CallFromJavaScript", 123);
engine.call("CalledFromJSString", "Hello from JavaScript!");
var ustructData = { ... };
engine.trigger("CalledFromJSUStruct", ustructData);
Please note that you can pass arguments from JS to C++ again but the handler signatures must coincide with the arguments passed, otherwise an error is generated.
In the sample game the handlers for those methods are very simple:
void ACoherentSampleHUD::CalledFromJSHandler(int32 number)
{
UE_LOG(LogScript, Log, TEXT("UE4 Delegate called from JavaScript"));
}
void ACoherentSampleHUD::CalledFromJSStringHandler(const FString& str)
{
UE_LOG(LogScript, Log, TEXT("String received from JS: %s"), *str);
}
We just log that the callbacks were called from JavaScript, so that we know everything works fine. Cohtml supports passing parameters to/from JavaScript for all primitive types, STL containers as well as UE4's strings (FString, FText, FName), containers (TMap, TArray) and colors & vectors. In addition, any type that UE4 knows about i.e. USTRUCTs and UCLASSs can be automatically bound. In order to use these types you must include the relevant headers, available in the cohtml/Binding and CohtmlPlugin/Public folders.
UCLASS and USTRUCT typesTo enable the automatic binding support for Unreal Engine types you have to:
#include "CohtmlUTypeBinder.h"
It will disable the default CoherentBind mechanism for all USTRUCT and UCLASS types and use the reflection system of the engine to expose them to JavaScript. The automatic binding supports primitive types, strings, C-style arrays, TArray and TMap properties and recursively exposes contained USTRUCTs.
enum and enum class types will be exposed to JavaScript by their int values, but you can also override this behavior and specify that you want a specific class's (or struct's) enum/enum class to be exposed by their enumeration aliases as string values. You can read more about this here.The following structs will be fully exposed to JavaScript:
USTRUCT()
struct FBar
{
UPROPERTY()
int32 Value;
};
USTRUCT()
struct FFoo
{
UPROPERTY()
FString String;
UPROPERTY()
TArray<int32> SomeValues;
UPROPERTY()
FBar Bar;
UPROPERTY()
UBar* BoundUClassPtrArray[10];
};
UPROPERTY. To work around this, you can force lowercase exposure for all properties.UCLASSes (i.e. UObjects) are not bound recursively. Their sheer size makes recursive binding unusable for performance reasons (a recursive binding to an AActor for example would also need to bind the entire ULevel as the actor holds a pointer to it).To expose UObjects recursively, you can use the by-ref binding. By-ref binding is lazy and exposes each property as the JavaScript code accesses it. To do so use:
UPlayer* player = NewObject<UPlayer>();
View->TriggerEvent("setPlayer", cohtml::ByRef(player));
CreateModel and ExposeAsGlobal methods are exposed by-ref.UFUNCTIONBy including the CohtmlUTypeBinder.h, your UCLASS or USTRUCT methods exposed to Unreal's reflection system through the UFUNCTION macro will be automatically exposed to JavaScript as well.
The types of methods that can currently be exposed and invoked in JavaScript are:
void)Currently supported parameter types:
boolint32int64uint8uint32uint64floatdoubleFStringFTextFNameCurrently unsupported parameter types include:
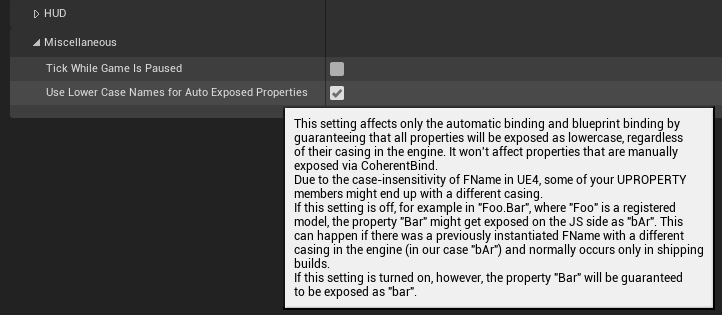
UObjectUStructTArrayTMapTSetFVectorFColorUENUMUCLASS, USTRUCT types and UFUNCTIONSFor instance, if we have a class Foo and a property called Bar, like the example above, JavaScript might receive a value such as Foo.bar or Foo.bAr. For this to occur, there needs to be an FName in the Engine/Game that shares its content with the name of your property or method, but has a different casing. This usually occurs only in shipping builds and happens because in Unreal Engine properties and methods are stored as FNames, which are case-insensitive. There is no supported way in UE4 to know the casing in advance, but you can work around this by turning on the Use Lower Case Names For Auto Exposed Properties in Prysm Plugin's miscellaneous settings, which will guarantee that property and method names will be exposed as lowercase, regardless of their casing in the engine.

UCLASS and USTRUCT bindingTo have more control over the binding of UCLASS and USTRUCT types, you can still use a regular CoherentBind overload. However to make CoherentBind be used for a UCLASS or USTRUCT it has to be registered.
If you have custom binding for ULevelCustom:
void CoherentBind(cohtml::Binder* binder, ULevelCustom* level)
{
if (auto type = binder->RegisterType("LevelCustom", level))
{
type.Property("difficulty", &ULevelCustom::Difficulty);
}
}
Register it using:
cohtml::RegisterCustomBind<ULevelCustom>();
in a file where the CoherentBind declaration is visible.
If an autobound UCLASS or USTRUCT has a member variable that is of type enum, or enum class (declared with the UENUM macro), by default the exposed values will be the actual integer values, instead of the enumeration aliases.
If you would like to have the aliases exposed instead, you would need to use the cohtml::RegisterUEnumExposureByStr API before creating your model for your respective class, or struct. The API requires you to pass an FString with the name of the name of your, enum or enum class.
enums have to be passed as TEnumAsByte<NameOfYourEnum> in order for them to be properly registered, since plain enums aren't allowed to be used with the UPROPERTY macro. And have to be declared with the TEnumAsByte templateHere is an example:
UENUM(BlueprintType)
enum class EnumClassUE4 : uint8
{
Zero,
One,
Two
};
UENUM(BlueprintType)
enum EnumUE4
{
Zero,
One,
Two
};
// Indicate that EnumUE4 values should be exposed as the string alias (Zero, One, etc.)
cohtml::RegisterUEnumExposureByStr("TEnumAsByte<EnumUE4>");
// Indicate that EnumClassUE4 values should be exposed as the string alias (Zero, One, etc.)
cohtml::RegisterUEnumExposureByStr("EnumClassUE4");
Fundamental Unreal Engine types such as FString, TArray, TMap, TSharedPtr, TUniquePtr, FColor, FVector and UDataTable are also supported. To use them include the relevant header. For example to use TArray:
#include "CohtmlTArrayBinder.h"
Cohtml also has support for binding user defined types that are not UCLASS or USTRUCT using CoherentBind overloads. For a detailed guide on this topic, please consult the native Cohtml C++ documentation.