Gameface
All Features.


Workflow
Iterate in seconds, not minutes
Modify the UI while the game is running through our Developer tools and see the change immediately. Or, setup your game to automatically reload the UI anytime a file is changed.
Use popular JavaScript libraries
Use React + Redux, Preact, WebPack, jQuery, Anime.js and others and benefit from ever increasing knowledge and tools of the web world.
1ReactDOM.render(2 <h1>Hello, Gameface!</h1>,3 document.getElementById('root')4);Minimize scripting
Use our declarative data binding to minimize the amount of code (especially boring code) you will need to synchronize the states of the game and the UI.
1<div class="inventory">2 <div class="inventory-item"3 data-bind-for="item: {{player.items}}"4 data-bind-style-background-image-url="{{item.icon}}"5 >6 <h3 data-bind-value="{{item.name}}" data-bind-color="{{item.rarity}}"></h3>7 </div>8</div>Separate work concerns
Work uninterrupted - anything UI related can be done from within Gameface without C++. The game's not ready yet? Test without the game in our test app. Data's not exposed? Mock it in JavaScript. Don't know how well your UI is working? Automate QA.
1// Create some mock data2engine.createJSmodel("player", {3 stats: {4 health: 55,5 mana: 336 }7});More than standard compliance
Gameface is a standard compliant HTML5 engine - we support everything needed for game UI. Even more, standard HTML5 lacks a few key features that modern game UI needs so we extend it with custom CSS and Javascript to do what you normally would have no way of doing.
See the Pen Simple Health bar by Nikola Dimitroff (@nikoladimitroff) on CodePen.

Visual Quality
Variety of effects
No visual effect is out of reach - apply filters and blend modes, 3D and 2D transform UI elements, use transparent videos for particle effects.
Scalable UI
You don't need to guess what resolutions your players will be running on. Your UI will look as intended everywhere thanks to:
- crisp font rendering at all resolutions
- support for vector graphics (SVGs)
- dynamically scaling elements based on the current viewport size
All the image support you would ever need
Want to use some platform-specific texture format (DDS, KTC, ASTC) or
an image straight out of Photoshop (PSD)? You can do that.
Want to load your UI textures by yourself? You can do that.
Want to display your in-world camera capture in the UI (e.g. for a 3D player
avatar)? You can do that.

Integration
Deep Unreal Engine and Unity integrations
If you are using the amazing Unreal Engine or Unity, installation steps are as easy as 1-2-3. Our plugins for both engines will make you feel like our tech is a native part of the engine.
- Custom components can be attached to any game object in your scene
- Full scripting support for Blueprints / C#
- A submenu in the editor gives you easy access to all of our features
- Support for old and new versions of the both engines alike
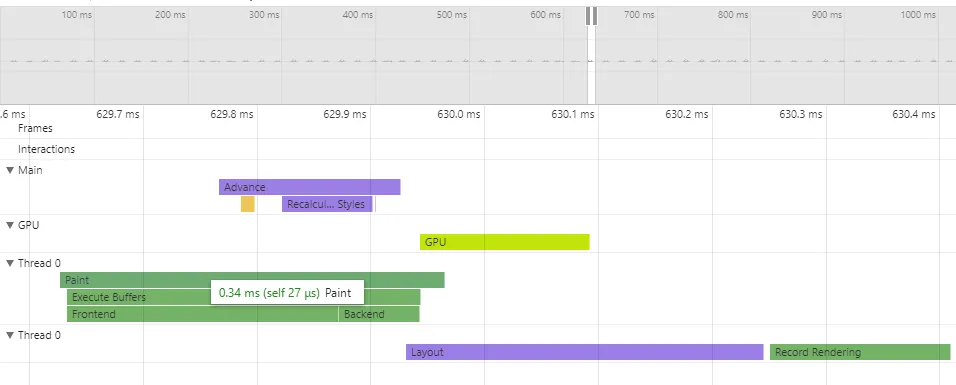
Amazing performance
We are the fastest UI technology you can find anywhere and we have the data and testimonials to back it up. You’ve probably heard that HTML engines are usually slow - but Gameface was designed specifically for game UI and optimizes hard for it. For example, the UI above from the previous bullet, runs in under 1 ms on a standard PS4 (not PS4 Pro!).

White box
We are aware our tech doesn’t run in isolation from your game. For best performance, we give you control over all subsystems we can.
- You control how the SDK allocates memory, loads resources, creates log files or reads input
- Use out-of-the-box renderers for DirectX11, DirectX12, OpenGL, GLES2, GLES3, Metal, console-specific APIs or write your own
- Run our parallel code on how many and whichever threads you like - the SDK never spawns threads on its own
1void OnWorkAvailable(void*, cohtml::WorkType WorkType, cohtml::TaskFamilyId TaskFamily)2{3 MyEngine::EnqueueWorkOnSomeThread([WorkType, TaskFamily]()4 {5 cohtml::Library::HintThreadUsage(WorkType);6 CohtmlLibrary->ExecuteWork(WorkType, cohtml::WEM_UntilQueueEmpty, TaskFamily);7 });8}Clean API
We write code so you don't have to and you only need an hour to understand how to use our API.
- Setup is as easy 1-2-3
- Configure every setting you are interested in
- Preserving backwards compatibility is a major goal - we rarely break it and when we do it's thoroughly described
- The modular architecture allows you to turn off and on features depending on your needs. Feel free to switch off entire subsystems like video and HTTP support if you aren't going to use them.
1// your game loop2while (true)3{4 // Update UI5 uiSystem->Advance(MyEngine::CurrentTime);6 auto frameId = uiScreen->Advance(MyEngine::CurrentTime);7 uiScreenRenderer->Paint(frameId);8 DrawUITextureOnScreen();9
10 // Update engine simulation11}