HTML5, CSS3 and JavaScript are very large standards. We have identified the subset of the standards that are best suited for the creation of game user interfaces. Removing some of the properties/tags allows us to concentrate on the best way to develop UI and provide the maximum performance for those code-paths.
For a complete list of what's supported, refer to the dedicated section for HTML elements, CSS Properties, CSS Selectors, JavaScript DOM Events, SVG Support.
Each new Prysm version expands the supported features and improves compatibility with classic web browsers.
Currently Prysm has full support for the FlexBox layout, which is the most powerful yet simplest layout standard supported by CSS. FlexBox allows creating responsive UIs in a more intuitive way than the classic "Box" HTML layout. For more information on FlexBox, please consult the documentation of the Visual Editor or the following links:
display: flex; and flex order column, even if their display is block and box-sizing: border-box;.flex-basis: content value. Since flex-basis: auto may fallback to resolving as flex-basis: content when used next to sibling elements with basis values in percentages, we recommend that for sibling elements you don't combine basis in percentages with auto. If you specify flex basis for elements - either use percentages for all siblings, or prefer other unit type combinations.Media queries are a great feature that allows for the development of responsive user interfaces. Certain CSS styles will be enabled/disabled according to the current properties of the Cohtml View - the width and the height. Through media queries UI designers can radically change how the user interface looks on certain resolutions or when a handheld device is in portrait/landscape mode. Designers can opt for high-resolution images on powerful devices, while going for low-res on less capable ones - all within the same UI.
Prysm supports part of version 3 of the Media Query standard, namely the following media features:
aspect-ratio, min-aspect-ratio, max-aspect-ratiomin-height, max-heightmin-width, max-widthorientationYou can learn more on media queries here.
The expressions in the media query use the Width and Height of the View to evaluate.
.mybutton{background-color: red;}// Media expression - CSS rules will be activated if the expression in the media rules is true@media (min-width: 1280px){.mybutton{background-color: blue;}}
The example above shows a simple media query. All DOM elements with the class "mybutton" will by default be red, however if the Width of the View is above 1280px, the media query rules will take effect and the color will change to blue. If the Width shrinks below 1280px, the media rules will again get disabled and the elements revert to being red.
Size-related expressions that Prysm supports include min-width,max-width,min-height, max-height, orientation. You can also chain multiple expressions with the and operator.
The orientation expression supports the values landscape and portrait and can be used to alter the UI design depending on the width/height ratio of the View.
Prysm does not support the media types that are listed in the standard as print, screen etc., because it always displays in the "screen" media.
// INVALID IN Prysm - screen is implied/*@media screen and (min-width: 1280px) and (min-height=720px){.mybutton{background-color: blue;}}*/// OK!@media (min-width: 1280px) and (min-height: 720px){.mybutton{background-color: blue;}}
Prysm also supports adding whole CSS files conditionally under the "media" rules. It can be achieved with the following syntax:
<link rel="stylesheet" media="(orientation: portrait) and (min-width: 1280px)" href="sheet.css" />
All the rules from sheet.css will be activated/deactivated according to the expression in the media attribute. Note that @font-face and @keyframes rules are always added. The media only applies to CSS rulesets.
Note that the media attribute affects only link elements created with it from the HTML file. Adding/removing the media attribute from and already created link element from JavaScript will not have any effect.
Prysm deviates from the HTML/CSS standard in some feature implementations. This is done in cases where we feel that a slightly different implementation will give better performance or more intuitive workflow. For this reason it is possible that the same page rendered in Prysm looks different when rendered in a web browser.
The most prominent difference compared to a traditional browser is that every element in Prysm has display: flex; and box-sizing: border-box; by default. These are not the default values in the HTML5 standard but are more convenient for UI development.
FlexBox on all elements makes their layout more intuitive. The border-box sizing means that all width and height CSS properties include the padding and border of the element.
The last difference is linked to the usage of % (percent) on absolute positioned elements. By standard percentages are resolved against the first absolutely positioned parent of an element. In Prysm they are resolved against the direct parent. This is a measure that improves performance and is more intuitive.
To achieve the same visuals in a traditional browser, add the following CSS style at the beginning of the page:
body, div, p{display: flex;box-sizing: border-box;}
Text is one of the areas where Prysm departs from the CSS standard. The HTML standard requires breaking the layout of an in-line box in lines, wrapping the text and allowing for other elements to exist inside. In Prysm we implement single text runs (along with the style) as text boxes laid out with flex-row with wrapping. This has several advantages:
There is one common use case where the flex layout fails to render the text with the desired result - decorated/styled text. Consider the following line:
<p>This is a <b>simple </b>text line with an emphasized word in it.</p>
This code is resolved to a flex container (the P element) with three children:
The flex layout algorithm using flex-row with wrapping sees three separate boxes as children of the P element and will layout them one next to the other.
When there isn't sufficient space on the row for the box it will be placed on the next row - wrapped. This results in text wrapping between the nodes/phrases instead between the words:
instead of:
Having a very long phrases results in even worse wrapping and could lead to having decorated short phrases alone in the line:
To resolve this specific issue we have implemented an experimental inline layout algorithm. It can only be used inside P elements and is enabled by adding a special attribute key "cohinline":
<p cohinline>This is a <b>simple </b>text line with an emphasized word in it.</p>
Features that are not supported by the experimental inline layout:
Currently <br> tags work only when inside a text run. We have disabled <br> between tags because it leads to bad HTML design and is error-prone. The same result can be achieved much more cleanly with flex items and coefficients.
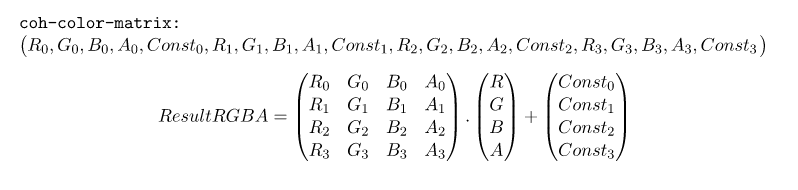
The filter CSS property allows usage of predefined filters such as blur, contrast and others. Most effects can be achieved with the standard filters, but in case something custom is needed Prysm supports the custom coh-color-matrix filter which accepts a 4x5 color matrix in the form of 20 numbers like so:
.visualStyle {filter: coh-color-matrix(0.56, 0, 0, 0, 0.161, 0, 0.56, 0, 0, 0.196, 0, 0, 0.56, 0, 0.302, 0, 0, 0, 1, 0);}
The color matrix can be animated with CSS animations. The animation is done by linear interpolation of each matrix component.
The resulting color is computed using the following equation (assuming the input is the RGBA vector):

The filter CSS property supports the blur filter, which is limited to applying only omnidirectional blur. Prysm introduces the custom filter coh-axis-blur, which allows blurring per axis. The filter has two parameters: blur values for the X and the Y axis. The directional blur can be animated with CSS animations.
The following CSS code will cause the elements with class visualStyle to be blurred both in the X and Y direction. However, the blur for the Y direction will be stronger.
.visualStyle {filter: coh-axis-blur(2px 5px);}
Specifying blur only for one axis (direction) is possible and happens by plugging the 0 value for the other axis.
.visualStyle {filter: coh-axis-blur(0px 5px);}
Here is a comparison between the standard blur filter and the coh-axis-blur one:

Properties parentNode and parentElement on the nodes are not guaranteed to return the parent when it is not present in the DOM tree and is not referenced from JS.